最近不知道怎么了,反正就是很懒,不想起床不想动,哈哈。在浏览老崔的个人博客的时候,突然发现他的个人介绍页面很简洁漂亮,那就赶紧搞过来把。
确实很喜欢他的布局,分析了他的代码,纯css写的,没有使用js。算然我的前端是自学的技术不咋样,但是代码还是看的懂得。可以又不想自己写,看见代码就头疼,那就果断用F12搞过来。下面教程写给自学得新手朋友哦,老鸟直接忽视
如何学习并吸收
说实话,想模仿复制别人得代码也不是我们想象中得那么简单,你以为ctrl+c就完了啊,想多了。最起码看得懂前端代码呀。其次就是分析代码得布局,先基本吃透布局中得元素等东西,才能开始我们得计划,不然复制过来你也不会改。
我们都知道html页面中最常用得布局基本都是div标签来操作得,然后分为一个块一个块来做得。里面也用了浮动、块、内联块等属性。我也是小白一个,就不班门弄斧了。反正就是多看代码,分析代码,自然而然就又经验了。今天就以纯CSS来说怎么把别人得代码看懂并搞过来。
案例一
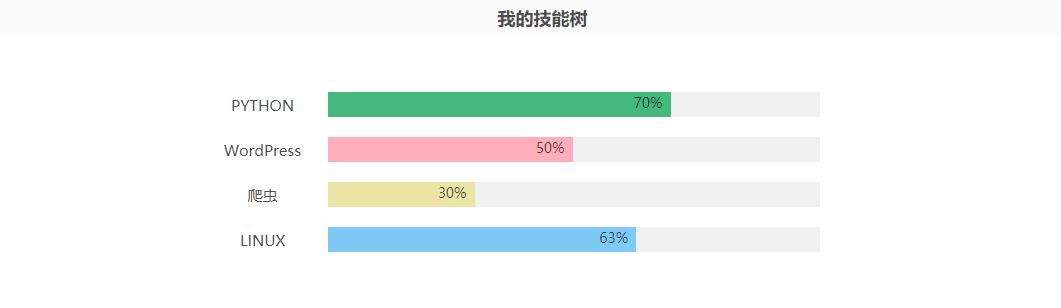
先来上个效果图把,就是我得个人介绍页面得进度条。也是非常简单,但是如果不会写,或者懒得写得朋友们怎么做出这个呢?

没错,就是这个效果,大体一看,它得每一行都是由四个部分组成,分别是左边得文字、底部灰色背景、颜色条、数字。但是右边得三个部分为一个整体得。这块也就不详细解说他得布局,大伙自己下去看代码。
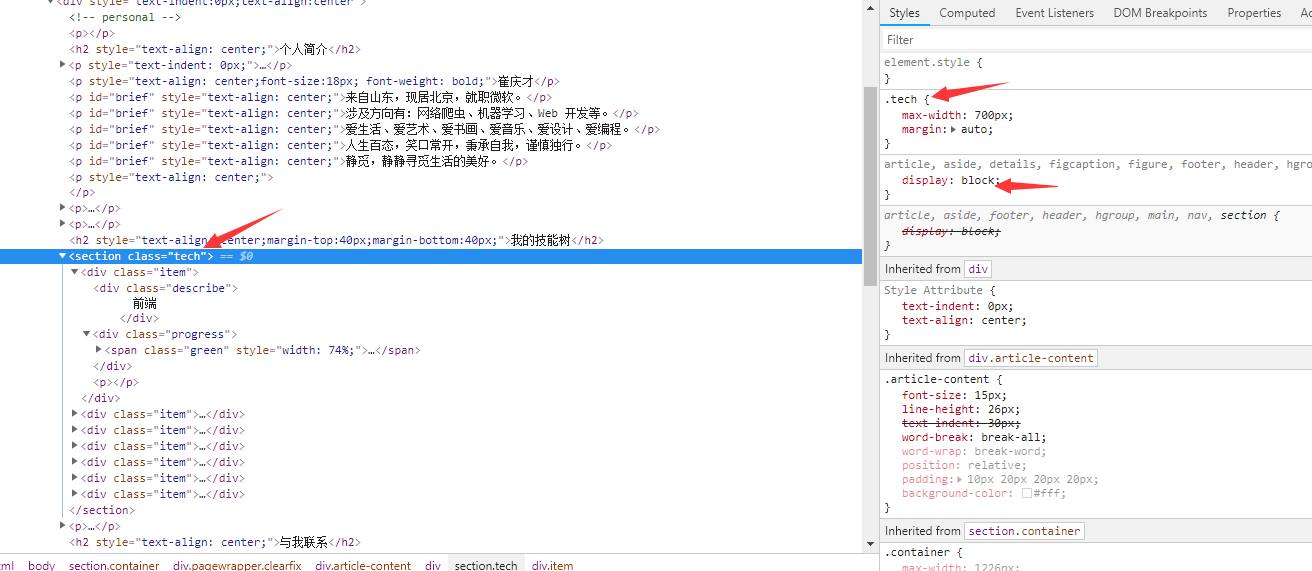
要想看到别人得代码,就需要用到浏览器得F12检查工具了,大家都会用。首先看他得布局

F12检查前端代码。我们可以看到布局,并且能看到CSS样式是怎么写得,首先先观察它的class属性,这个是它在CSS中得名字,点击这条代码可以看到相同得class里面得名字在右边有对应得样式代码。我们只需复制它到我们的style属性中就行。然后因为它是div标签,所以我们还要定义它为块或者内联块。这快不懂得百度啊。然后从div标签一直往里点击,复制每个标签和它得样式就行。不多说了,大家看我得代码
<div style="max-width: 700px;margin: auto;display: block;">
<div style="width: 100%;clear: both; margin-right: auto; margin-left: auto;height: 35px;display: block;margin:10px 0px;">
<div style="width: 130px; float: left;display: block;text-align: center;">PYTHON</div>
<div id="kuan" style="float: left;display: block;height: 25px;background: #f2f2f2; border-left: 1px solid transparent;border-right: 1px solid transparent; width: 70%;">
<span style="background: #49C085;width: 70%;position: relative;float:
left;margin: 0 -1px;min-width: 30px;height: 25px; line-height: 21px;text-align:
right;border: none;border-color #bfbfbf #b3b3b3 #9e9e9e;-webkit-box-
shadow: inset 0 1px rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.2);box-
shadow: inset 0 1px rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.2);">
<span style="padding: 0 8px;font-size: 14px;color: #404040;color: rgba(0, 0, 0,
0.7);font-family: " microsoft="" yahie";line-height:="" 25px;"="">70%</span>
</span>
</div>
</div>
<div style="width: 100%;clear: both; margin-right: auto; margin-left: auto;height: 35px;display: block;margin:10px 0px;">
<div style="width: 130px; float: left;display: block;text-align: center;">WordPress</div>
<div style="float: left;display: block;height: 25px;background: #f2f2f2; border-left: 1px solid transparent;border-right: 1px solid transparent; width: 70%;">
<span style="background: #FFB6C1;width: 50%;position: relative;float:
left;margin: 0 -1px;min-width: 30px;height: 25px; line-height: 21px;text-align:
right;border: none;border-color #bfbfbf #b3b3b3 #9e9e9e;-webkit-box-
shadow: inset 0 1px rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.2);box-
shadow: inset 0 1px rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.2);">
<span style="padding: 0 8px;font-size: 14px;color: #404040;color: rgba(0, 0, 0,
0.7);font-family: " microsoft="" yahie";line-height:="" 25px;"="">50%</span>
</span>
</div>
</div>
<div style="width: 100%;clear: both; margin-right: auto; margin-left: auto;height: 35px;display: block;margin:10px 0px;">
<div style="width: 130px; float: left;display: block;text-align: center;">爬虫</div>
<div style="float: left;display: block;height: 25px;background: #f2f2f2; border-left: 1px solid transparent;border-right: 1px solid transparent; width: 70%;">
<span style="background: #EEE8AA;width: 30%;position: relative;float:
left;margin: 0 -1px;min-width: 30px;height: 25px; line-height: 21px;text-align:
right;border: none;border-color #bfbfbf #b3b3b3 #9e9e9e;-webkit-box-
shadow: inset 0 1px rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.2);box-
shadow: inset 0 1px rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.2);">
<span style="padding: 0 8px;font-size: 14px;color: #404040;color: rgba(0, 0, 0,
0.7);font-family: " microsoft="" yahie";line-height:="" 25px;"="">30%</span>
</span>
</div>
</div>
<div style="width: 100%;clear: both; margin-right: auto; margin-left: auto;height: 35px;display: block;margin:10px 0px;">
<div style="width: 130px; float: left;display: block;text-align: center;">LINUX</div>
<div style="float: left;display: block;height: 25px;background: #f2f2f2; border-left: 1px solid transparent;border-right: 1px solid transparent; width: 70%;">
<span style="background: #87CEFA;width: 63%;position: relative;float:
left;margin: 0 -1px;min-width: 30px;height: 25px; line-height: 21px;text-align:
right;border: none;border-color #bfbfbf #b3b3b3 #9e9e9e;-webkit-box-
shadow: inset 0 1px rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.2);box-
shadow: inset 0 1px rgba(255, 255, 255, 0.3), 0 1px 2px rgba(0, 0, 0, 0.2);">
<span style="padding: 0 8px;font-size: 14px;color: #404040;color: rgba(0, 0, 0,
0.7);font-family: " microsoft="" yahie";line-height:="" 25px;"="">63%</span>
</span>
</div>
</div>
</div>因为我懒得把CSS加到主题样式表里面去,所以直接用style来写了。
案例二
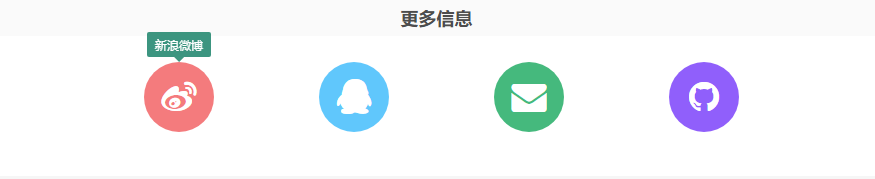
第二个则是我下面得那个更多信息栏目,它也是将四个块全速并排展示,查看CSS样式得方法和上面得一样,就是布局不用。不动得,多用F12就差不多了。特别提醒,这块用到了fontawesome字体得,你必须加载它得字库才可以直接用fa样式哦

效果如上,下面附上代码。这个是我得代码,如果你要使用,记得修改我得链接哦
<div style="display: block;max-width: 700px;margin: auto;text-indent: 0px;margin-bottom: 120px;">
<div style="display: block;width: 25%; float: left; position: relative;margin-bottom: 20px;min-height: 1px;text-align: center;">
<a style="display: inline-block;width: 70px;height: 70px;color: #fff;border-radius: 100%;margin: 6px;text-align: center;text-indent: 0px;background: #f78585;" title="新浪微博" href="https://weibo.com/u/6939861088">
<i class="fa fa-weibo" style="line-height: 70px;font-size: 35px; width: 70px;">
</i>
</a>
</div>
<div style="display: block;width: 25%; float: left; position: relative;margin-bottom: 20px;min-height: 1px;text-align: center;">
<a style="display: inline-block;width: 70px;height: 70px;color: #fff;border-radius: 100%;margin: 6px;text-align: center;text-indent: 0px;background: #66CCFF;" title="腾讯QQ" href="http://wpa.qq.com/msgrd?v=3&uin=794651614&site=qq&menu=yes">
<i class="fa fa-qq" style="line-height: 70px;font-size: 35px; width: 70px;">
</i>
</a>
</div>
<div style="display: block;width: 25%; float: left; position: relative;margin-bottom: 20px;min-height: 1px;text-align: center;">
<a style="display: inline-block;width: 70px;height: 70px;color: #fff;border-radius: 100%;margin: 6px;text-align: center;text-indent: 0px;background: #49C085;" title="794651614@qq.com" href="http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=a1xSX11eWl1aXysaGkUIBAY">
<i class="fa fa-envelope" style="line-height: 70px;font-size: 35px; width: 70px;">
</i>
</a>
</div>
<div style="display: block;width: 25%; float: left; position: relative;margin-bottom: 20px;min-height: 1px;text-align: center;">
<a style="display: inline-block;width: 70px;height: 70px;color: #fff;border-radius: 100%;margin: 6px;text-align: center;text-indent: 0px;background: #9966FF;" title="GitHub" href="https://github.com/zhanjiuyou">
<i class="fa fa-github" style="line-height: 70px;font-size: 35px; width: 70px;">
</i>
</a>
</div>
</div>由于我是直接将CSS写到sytle属性里面得,所以看起来很乱,没那么工整。如果想要漂亮一点得,可以用class替换哦。如果你想修改为自己所用,不知道怎么修改得可以给我留言哦。




评论抢沙发