月初的时候清明节,4月4日当天全国也是一致默哀。
今年2020年也是多灾的一年,全世界爆发灾难。很多的英雄也是献出了自己宝贵的生命。全国降半旗,停止一切娱乐活动,这也是对那些抗战在第一线的人民的致敬和哀悼。
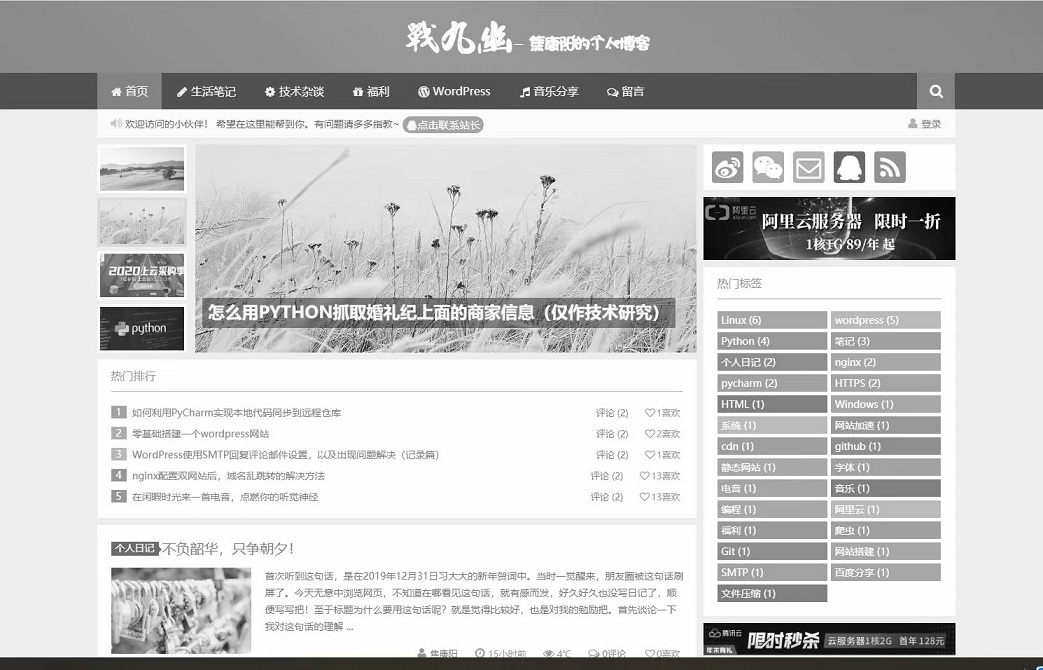
作为一个弱小的群体,也是在灾难面前无能为力。致敬英雄,4月4当天也是将我的个人网站换成了灰色主题。
网站变灰色
大家在哀悼日肯定看到很多网站主题变成了灰色,我也不例外。像腾讯、百度、爱奇艺等等直接也是将视频窗口关闭了。


大伙可以看到网站所有颜色都变为灰色,图片,菜单等等。
因为我对CSS不是非常精通,以为他们是用某个控件或者后台啥的直接将所有的CSS颜色改变了,后来细想了一下应该不是这样,肯定有方便的操作方式。
不会就找百度嘛!果断搜一波,答案很快就出来了。就是在CSS中添加filter属性,将灰度调为100%就ok了。
#搜索到方法,在标签中加入filter属性
filter: grayscale(100%);
#如果考虑到兼容性,可多写
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);搜到方法之后,可是不知道往哪加呀。仔细想了下网页主体全在body这个标签里面,果断将这个属性写到body这个标签里面,网页也是如预想般变为灰色,大功告成。
可是在访问网站过程中,怎么发现我首页的那个向上按钮失效了,然后看看别人的发现都好着,然后打开几个灰色主题网站F12看了下,发现人家的属性都是加在html这个标签里面的。原来html这个标签才是控制全局的。
#css中如下
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
}
#如果主题CSS文件不想找的话,也可以直接在html标签中加入style属性
<html style="-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);">
</html>通过上述操作,网站已经变为灰色主题。而且也不影响别的功能。关于filter还有很多的用法,我也就不班门弄斧了。
最后,疫情还没结束,大家还是做好防范。美国都已经突破60W大关了,虽说很多人抱着幸灾乐祸的态度,但是毕竟是生命。而且客观来说,如果世界疫情没彻底解决,我们还是不能恢复到正常生活的,也是希望疫苗早点研发投入使用吧。




评论抢沙发