引语
今天跟小伙伴讨论的是gzip的技术。相信很多像小焦一样做网站的小伙伴们,会遇到网站速度慢的问题。网站加载速度慢有很多问题造成。例如:服务器和客户端的带宽,网站页面大小,节点的远近等等。(此教程是小白教程,大神请忽略)
那么今天说的就是网站页面大小的问题。大伙都知道,如果你的网页文件比较大的话,特别是你的网页里面加载很多的图片的话,速度是非常的慢,如果你的服务器带宽不够高,用户的网速不够快,那么体验是非常的差。

gzip从字面我们就可以了解它是一种压缩技术,我们平时生活中没少用zip压缩文件。gzip则是服务器中的压缩技术。我们都知道浏览器阅读网页其实是从服务器端将文件下载到本地,然后浏览器进行解析渲染的。那么这个过程中肯定牵扯到文件传输的过程,而gzip压缩就是在这个过程中发挥作用的。它是先在服务器端将要传输的文件压缩小一点,然后传输到浏览器,然后浏览器在客户端解压之后再进行渲染。这样讲下来,大家应该一直知道它是怎么运作的了吧。
配置方法
今天小焦就以nginx服务器为例来说一下怎么配置,因为我自己用的就是nginx,其他的也不知道怎么用,哈哈。(以后再研究其他服务器的用法,原理都一样)
配置gzip的前提就是你已经在使用nginx在运行你的网站了,那么你只需按照以下步骤配置就行了。
步骤
一、打开你的nginx配置文件。默认一般都是在/etc/nginx/nginx.conf
二、vim nginx.conf (用vim打开配置文件进行编辑,vim的用法就不用说了)
三、找到http的配置字段。只需在其中添加以下配置即可。
#开启gzip
gzip on;
#启用gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 1k;
#设置压缩所需要的缓冲区大小
gzip_buffers 4 16k;
#压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间
gzip_comp_level 6;
#进行压缩的文件类型
gzip_types text/plain text/css application/javascript application/json application/xml text/xml image/png image/gif image/jpeg;以上就是要添加的配置文件,上述的配置就是打开gzip,并且将压缩等级控制在6,一般网上都是建议控制在6,因为等级越高压缩的越小,但是占用服务器资源就比较高了。文件类型添加的全部是网页中用到的。
配置完之后保存退出,然后重启nginx,使用命令systemctl restart nginx

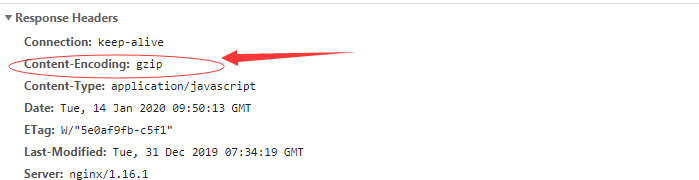
最后验证一下,我们按F12打开网页,看见请求中出现如图所示字段,说明我们的设置已经成功了。今天的教程就说到这了,有啥问题随时欢迎提问。









评论4