今天在崔庆才的站点,看了几篇文章,突然发现他的每篇文章下面都有版权声明,而且自动显示文章名称及链接。我的文章下面怎么没有呢??很是郁闷,发现很多人的博客都有这个,那我肯定也要整个呗,毕竟这也是知识产权的保护,哈哈。虽然我的没啥技术含量,但也是辛苦写的呗。

怎么自动生成?
在用wordpress的朋友都知道,它是用php+mysql来架构的,基本上全部是php写的,我们的文章展示页面也是用大量的php自动模板来写的,所以我们只需在最原始的模板php文件中添加我们自己的代码,所有的文章都会自动生成内容。
操作方法
两种方法,一种是直接在你后台的主题文件下,点击外观,然后有个主题编辑,找到 single.php这个文件然后编辑代码,我的是这个,不同的主题作者可能用的名字不太一样,大致都是这个名字,不知道的问自己的开发者。另一种就是在服务器上wordpress的主题文件下自己去找了。
网上很多二货教程我也不想多说,人家可能是老鸟不想多细说,告诉的方法就是打开文件把代码复制进去,这不扯淡么?那么多代码,往哪行放?
这块是我的思路,不看的直接略过看代码!
打开single.php文件后,你首先得定位到你的文章最底部在哪,肯定不能乱添加。这个得看经验,我的经验就是F12看了一下网页的源代码,因为我完全不懂php语言的,所以只能凭直觉,html网页很多开发者是分为head,body,foot等部分的,我们肯定在body部分添加。
但是主题里面的body部分也是php写的,一脸懵逼。这时只能出此下策,找关键字。因为我的文章底部是有喜欢分享按钮的,这个功能是可以关闭添加的,那么它肯定是php写的脚本的,这时只需观察下它的class属性名称或者特殊字符,然后就去single.php这个文件下面找相关的字,然后把代码加到它上面即可,然后保存先看下位置,如果位置偏上或者偏下,调整几个位置多测试几次就行。我的方法不一定对你适用,但是基本上没有问题的。
添加代码
转载请注明:<a href=<?php the_permalink(); ?>><?php the_title(); ?></a><br>
转载自网站:<a href=<?php echo get_settings('home'); ?>><?php bloginfo('name'); ?></a>
#<?php the_permalink(); ?>的意思是获取当前页面链接
#<?php the_title(); ?>的意思是当前文章标题
#<?php echo get_settings('home'); ?>首页链接
#<?php bloginfo('name'); ?>博客名字
#注意:href标签不要加双引号,代码本身返回的自带引号,我们如果再加的话会出现链接错误,网上很多教程范了这个毛病出错,我就因为复制的别人代码找了半天原因,发现是这个问题。
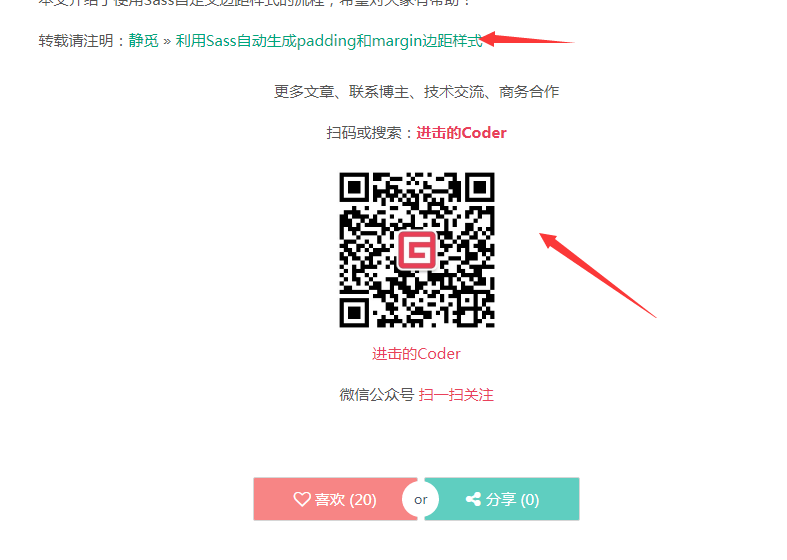
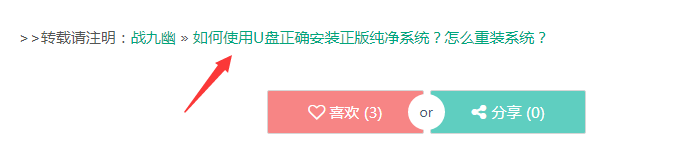
添加完上述代码已经出现效果如下,如果会html的可以根据自己习惯,添加别的文字叙述等等,自由发挥,重点就那几个关键php代码。

延伸功能及思考
经过上述方法我们成功添加转载说明,而且通过这个方法,我也想到,我们可以在下面添加更多的东西,例如我们是做营销的,我们每篇文章可能要添加自己的公众号或者广告这些等等。上面老崔的博客他应该也是直接将东西写到模板里面的
wordpress自带有可重复块功能,但是每次都要手动添加,我们有时也可能忘掉,如果添加到这里面,我们一劳永逸,而且如果有变更,直接改一个,所有的东西都会自动变更,是不是很方便,更多功能自己下去摸索。









评论抢沙发